To create a block pattern from the frontend of your WordPress site, navigate to any page or post with the Styles Library plugin activated.
You can save block patterns from a page/post you’re currently working on or save multiple blocks from an already published page/post.
Save Multiple Blocks as a Block Pattern
Manually Highlight Blocks to Create a Pattern
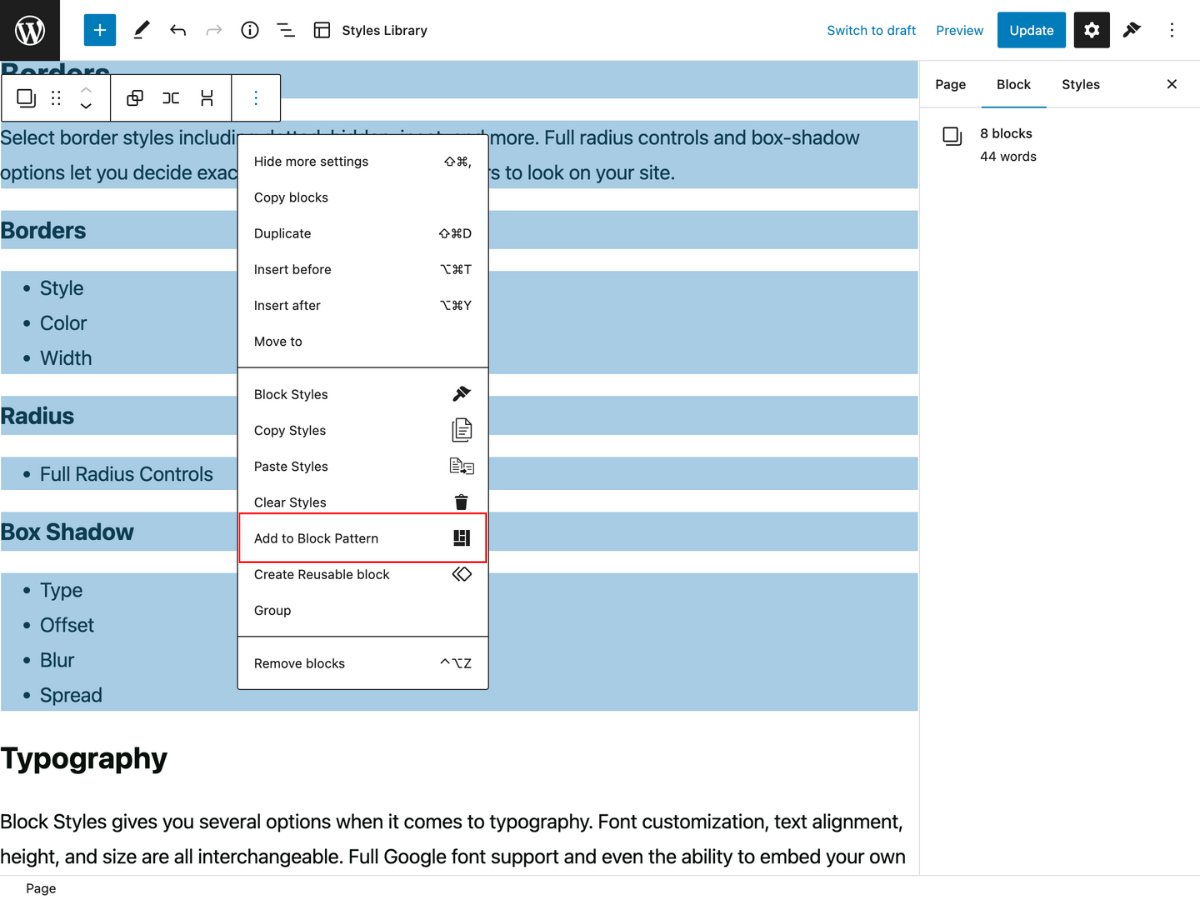
On the page/post you want to save a block pattern, highlight the blocks you want to transform into a block pattern.

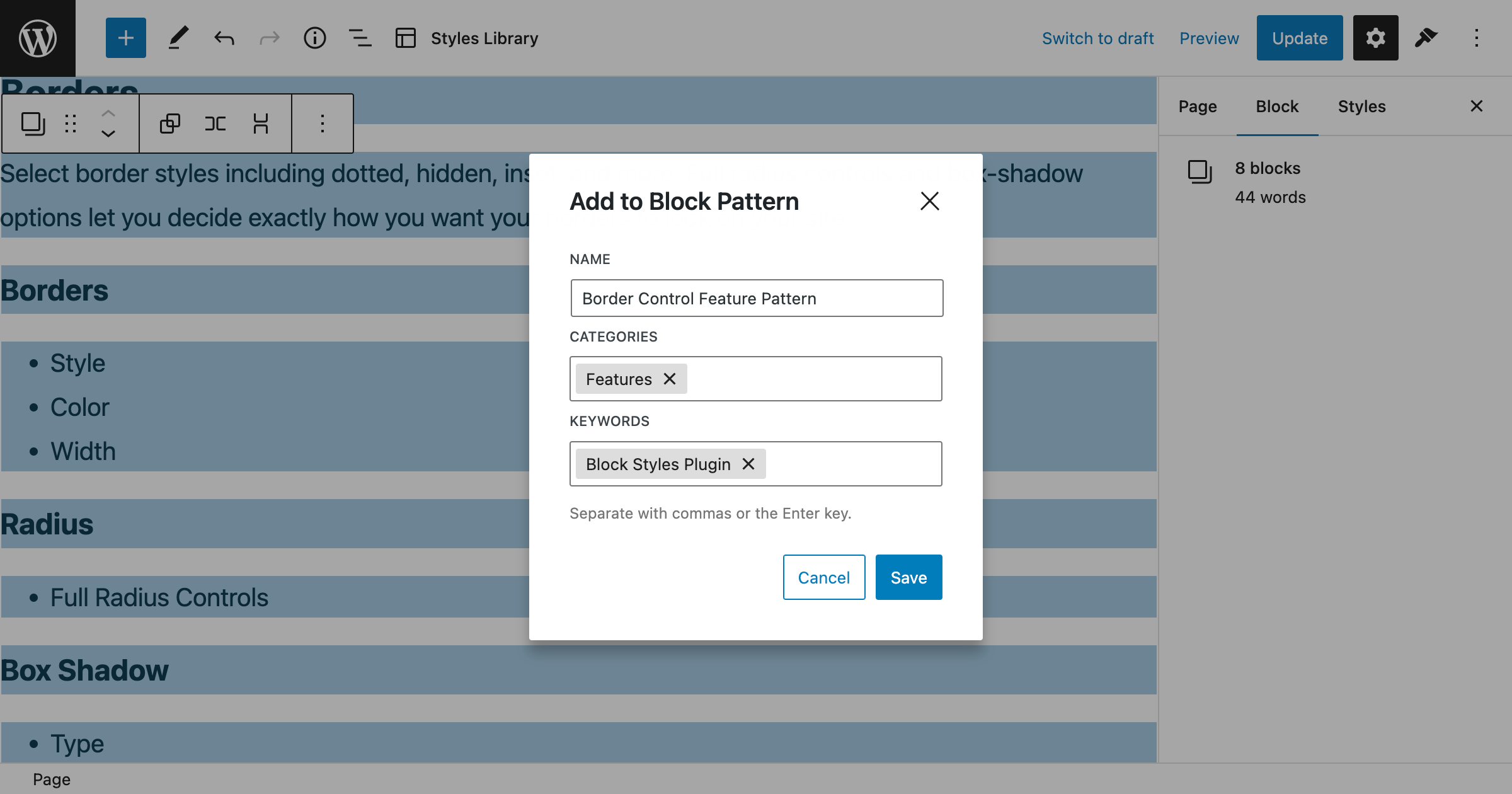
Next, give your block pattern a name, assign it to a category, and add any relevant keywords.

Your block pattern will now live in the All Patterns section in the WordPress admin and in the Styles Library tab at the top of the WordPress editor.
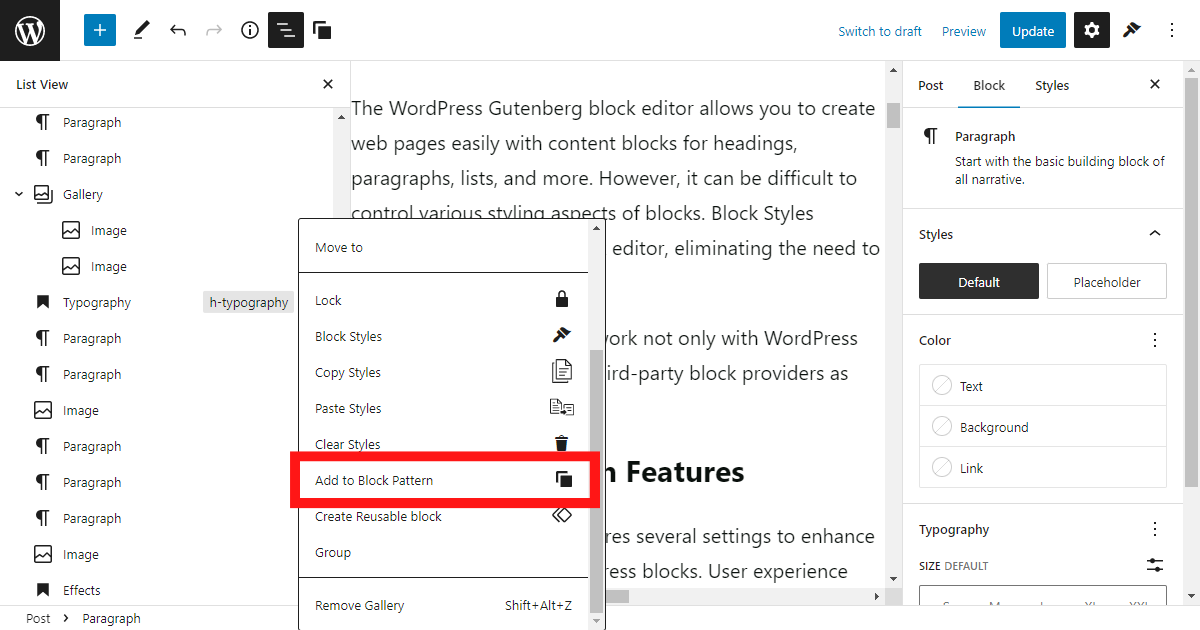
Create Block Pattern from List View
Click on the List View icon at the top to view WordPress blocks in a descending order.
Select any WordPress block or groups of blocks and click on the three vertical dots to access the drop-down menu.
Then click Add to Block Pattern and your new pattern will be stored in your Styles Library pattern library.


Leave a Reply