
Typography
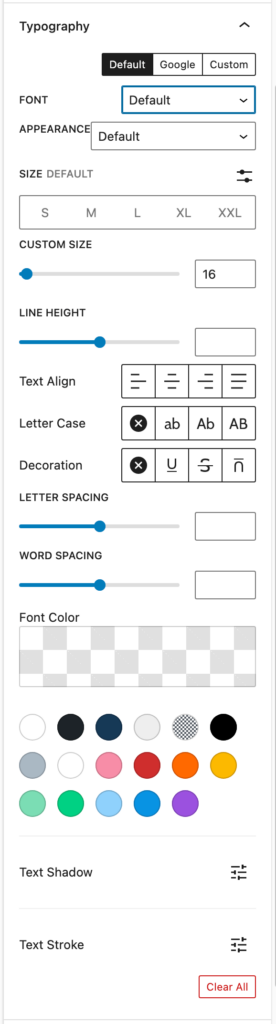
Block Styles gives you several options when it comes to typography. Font customization, text alignment, height, and size are all interchangeable. Full Google font support and even the ability to embed your own font.
- Font Family
- Font Color
- Font Weight/Style/Appearance
- Text Alignment
- Letter Case
- Font Size
- Line Height
- Letter Spacing
- Custom Font Embedding
- Full Google Font Support

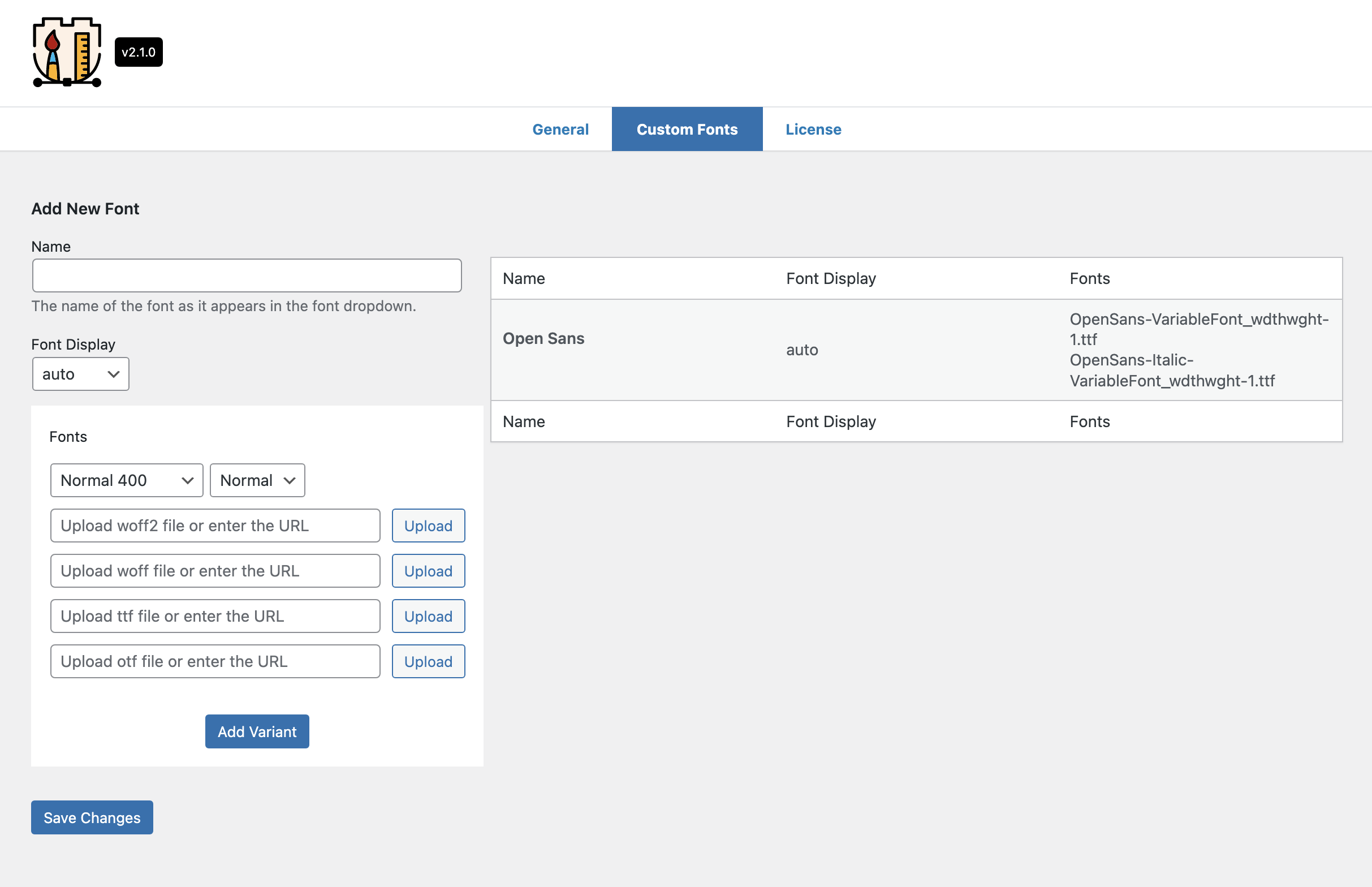
Custom Fonts
Have a custom branded typeface you want to you on your site? No problem.
- Custom Font Embedding
- Variant support weight
- Variant support Display
- Normal
- Italic
- Oblique
- Supports woft2, woft, ttf, and otf font formats

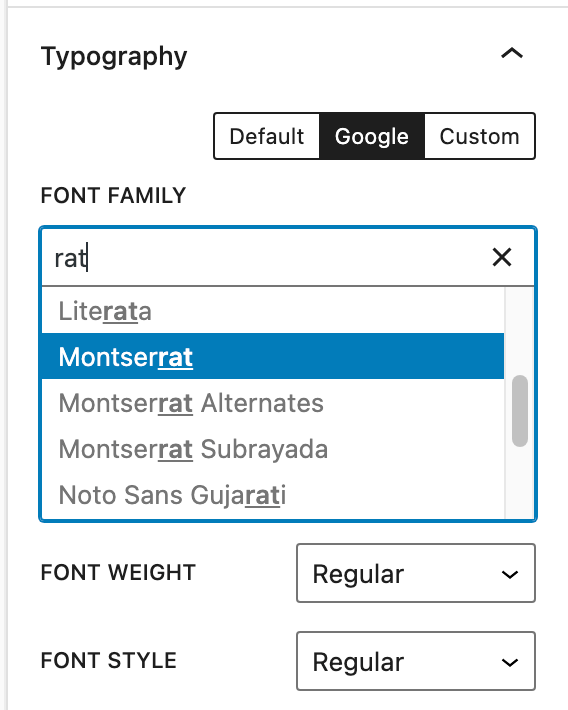
Google Fonts
Block Styles gives you full Google font support anywhere you can edit your blocks.
- Search all Google Fonts
- Control Font Weight
- Control Font Style
- Google Fonts API Key Requires

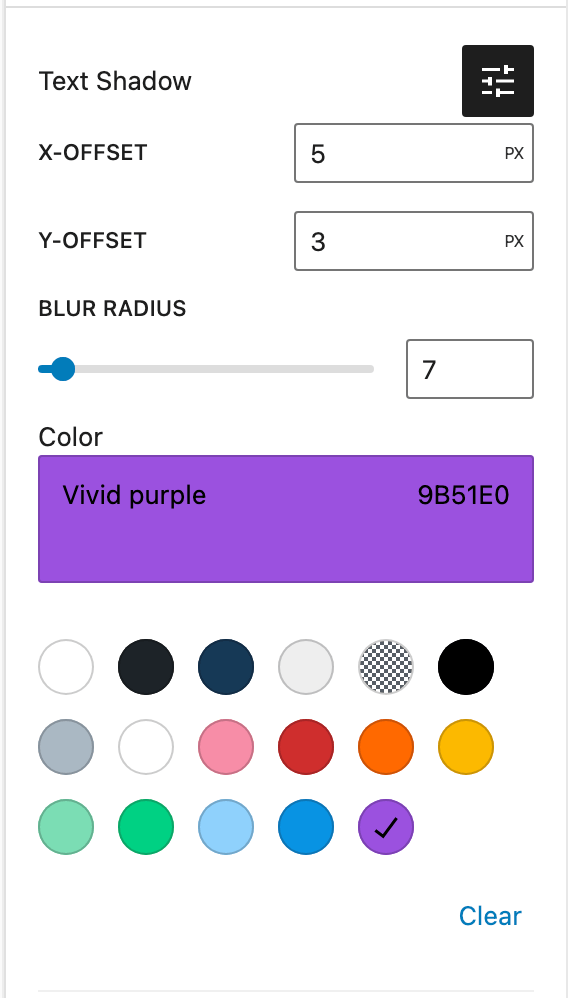
Text Shadow
Ever needed to add a little pop to your text to make it a little more readable?
Try adding a drop shadow to your text.
- Shadow Offsets
- Blur Radius
- Shadow Color

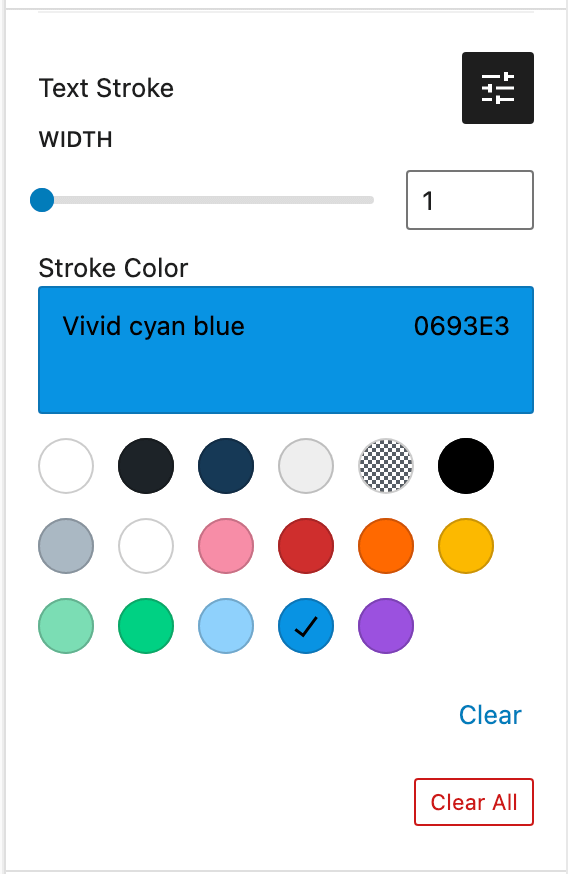
Text Stroke
With Block Styles’ text stroke feature, you can really push your site’s typography. We recommend overlaying over great photos. You could even rotate it through our advanced settings.
- Stroke Width
- Stroke Color

Coming Soon
We have a large backlog of features are looking to add to Block Styles but would love to hear if there is a feature we could add to make our products even better.
