Block Styles gives you several options when it comes to typography. Font customization, text alignment, height, and size are all interchangeable. Full Google font support and even the ability to embed your own font.
Font Family
Default
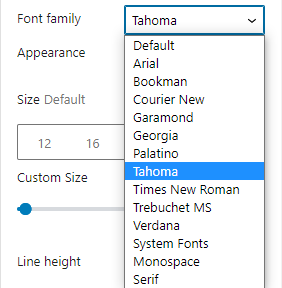
Step 1: Select the Default font tab

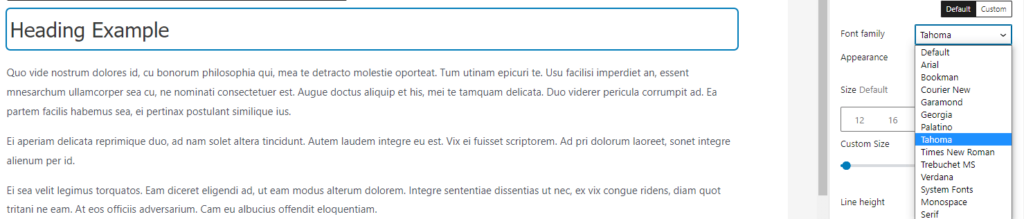
Step 2: Select the font you wish to use from the default drop-down menu.

The block you have selected will now render the font you have chosen.

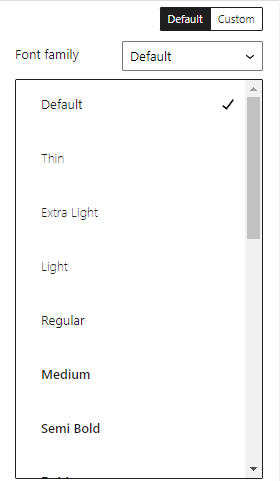
Appearance
When using the Default font family, you will also be given the option to choose an appearance.
Select an appearance for your font if you do not wish to use the Default selection.

Theme & Web Safe Fonts
Appearance Theme & Web Safe Fonts
Using Google Fonts
To use the Google Fonts you’ve already setup, simply
Font Weight Google Font
Font Style Google Font
Custom Fonts
Step 1: To upload your own custom font, select the Custom tab under Typography.

Step 2: Click the link to add your custom font.

Adding custom fonts – https://blockstyles.com/docs/block-styles-settings/#3-toc-title
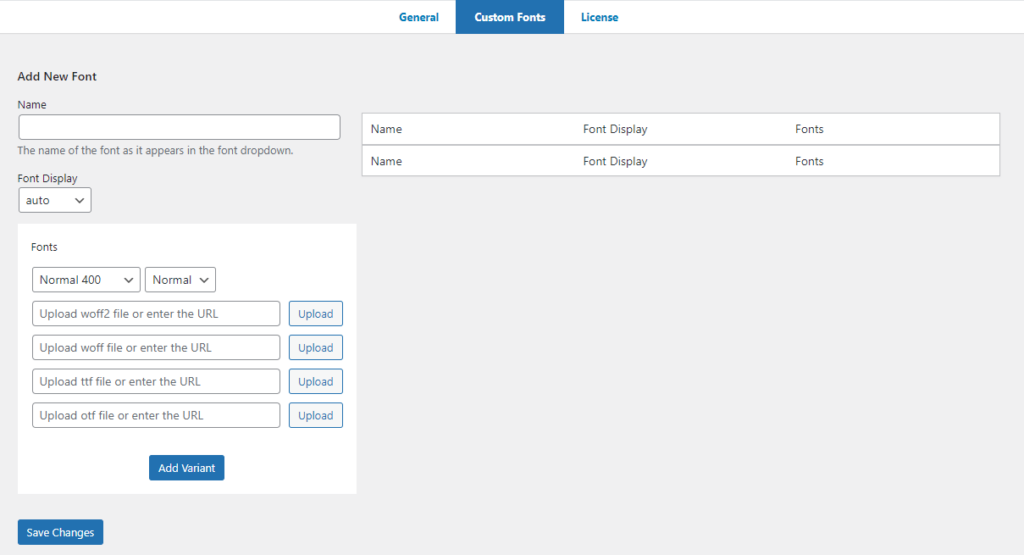
You will be taken to the Block Styles under Appearance to upload your custom font.

Custom Font Embedding
Font Weight Custom Font
Font Style Custom Font
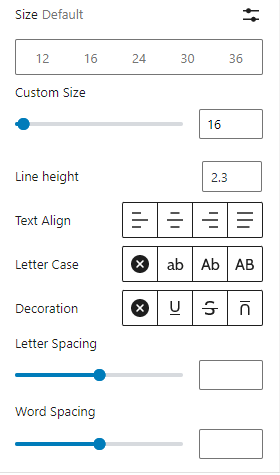
Font Size

You can select a pre-set font size or select a custom font size.

Line Height
Scroll up/down or enter an input to customize your block’s line height.

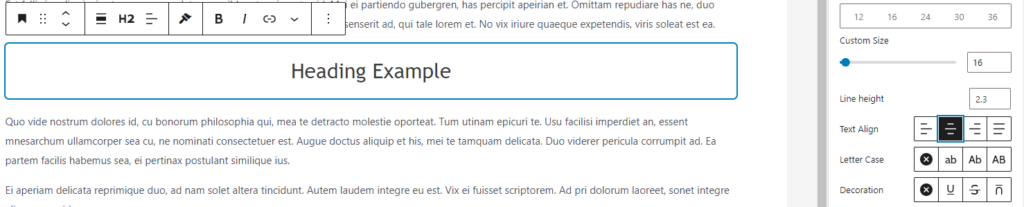
Text Alignment
Select a text alignment for your WordPress block. The default selection is left alignment.

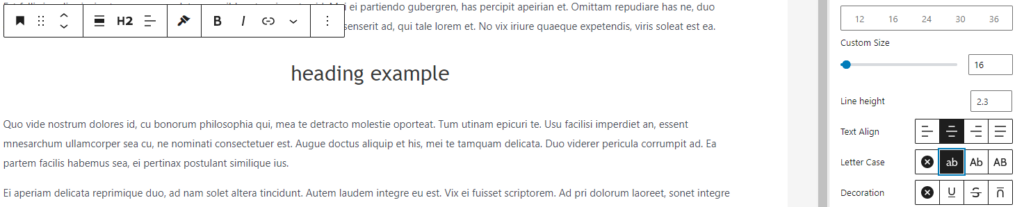
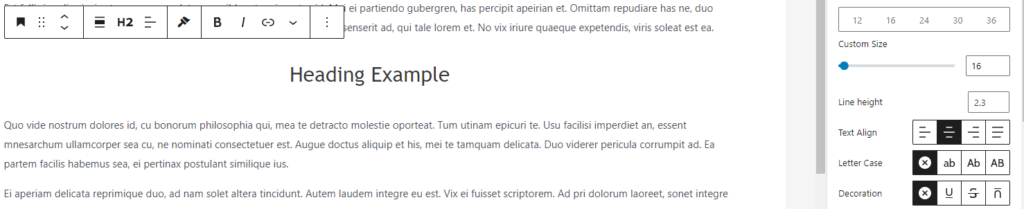
Letter Case
Customize your Letter Case between three selections. The default Letter Case is Ab.

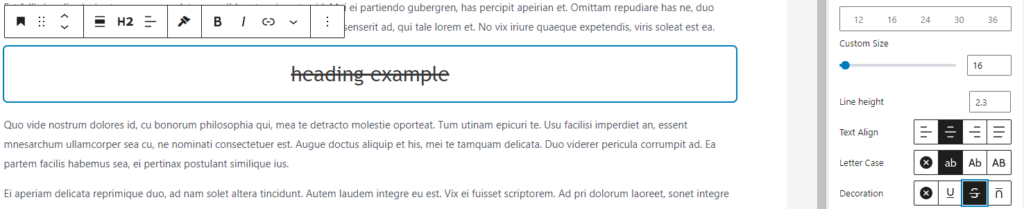
Decoration
Allow your block text to feature underline, strikethrough, or overline appearance.

To revert any changes, click the X to return to the default selections.

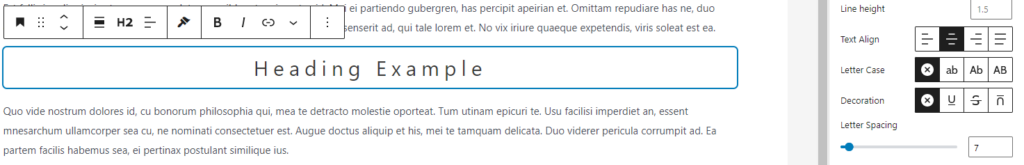
Letter Spacing
Space the lettering out for each WordPress block by using the scale or inputting the amount.

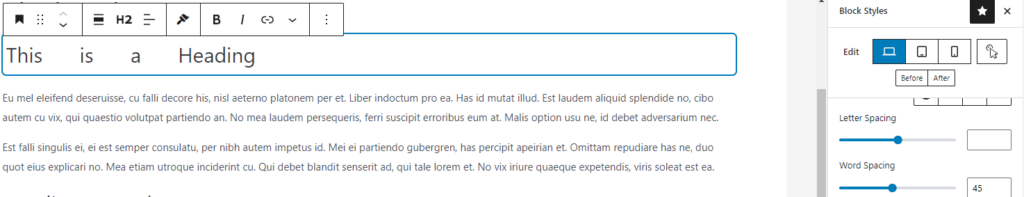
Word Spacing
Along with letter spacing, you can space out words with the same scaleable settings.

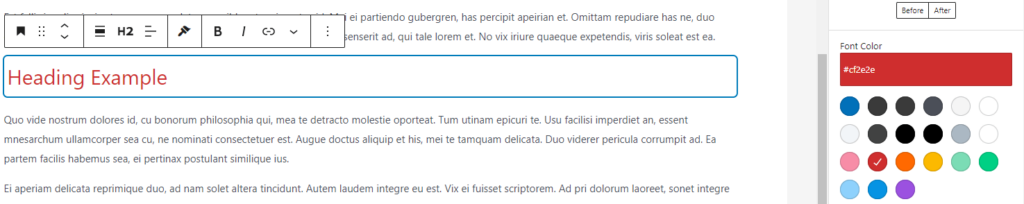
Font Color
You can select a pre-defined font from the options menu or input your own custom font color.

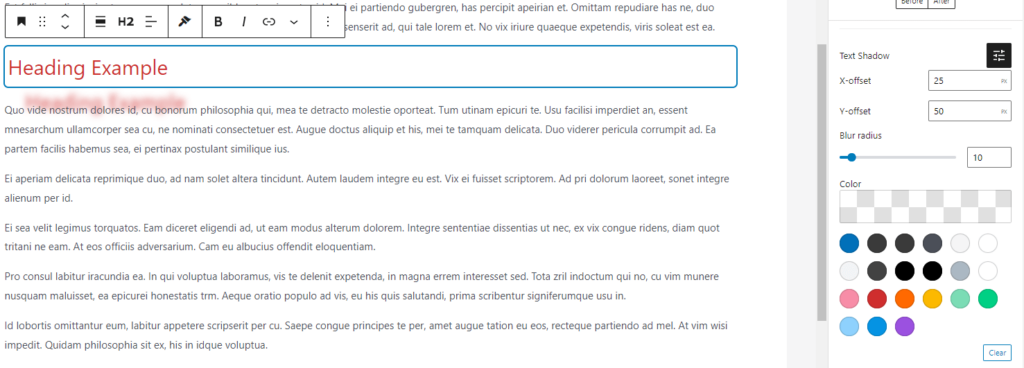
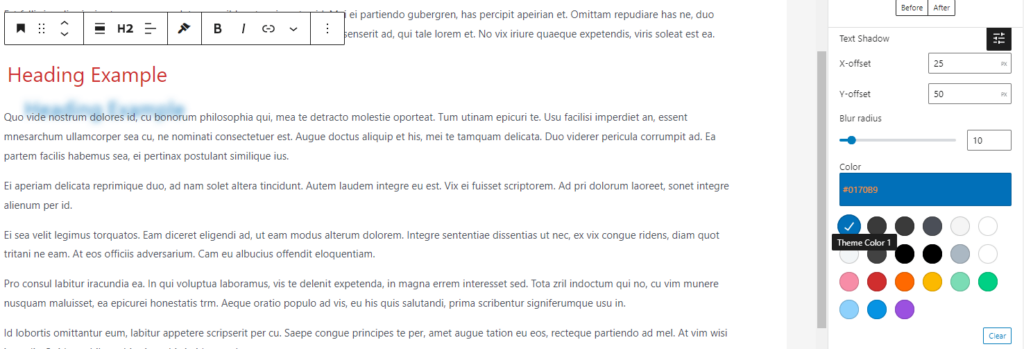
Text Shadow
Text Shadow lets you customize X-offset, Y-offset, the blur radius, and blur color.

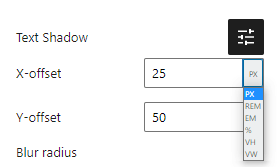
X-offset
Scroll or input an amount to set the X-offset. The default measurement is pixels, but you can also select REM, EM, %, VH, or VW.

Y-offset
Scroll or input an amount to set the Y-offset. The default measurement is pixels, but you can also select REM, EM, %, VH, or VW.
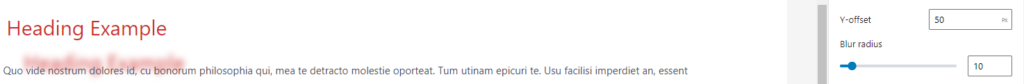
Blur Radius
Based on your X-offset & Y-offset settings, you can adjust the blur radius of your offset text.

Text Shadow Color
After customizing your blur radius, you can customize the color of the text-shadow.

To revert your text shadow changes, click the blue Clear button.
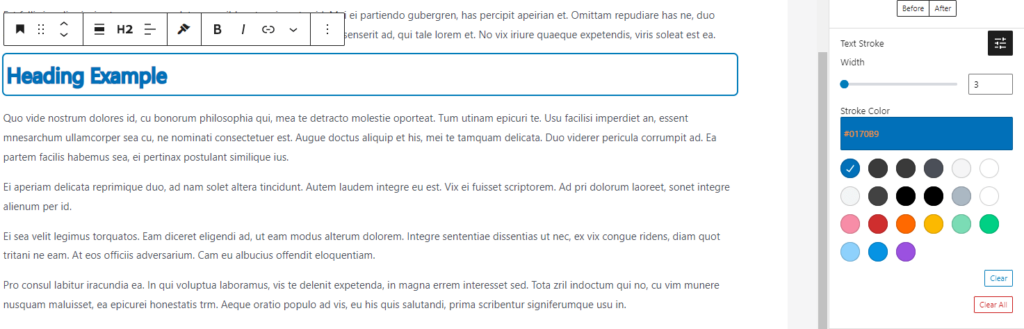
Text Stroke
Text Stoke gives you the ability to customize the text stroke of your block text.
Test Stroke Width
Use the scale or input an amount to customize your text stroke width.

Stroke Color
Customize the stroke color from our pre-defined selections or input your own custom color.
Click the blue Clear button to revert any Text Stroke changes.
Clear All
Click the red Clear All button to revert any typography changes made.
Interested in purchasing Block Styles? Click here to buy the plugin.
Purchase a membership to unlock all of our products!
- Block Styles
- Dynamic Content
- Styles Library
- Gesso Theme Support
If you experience any issues, feel free to reach us at our support page.

Leave a Reply