Customize the background of every Gutenberg block with any color you wish. Utilize several gradient options, including linear and radial settings. Want a block background to be an image? Select any image you like to serve as a background to any WordPress block.
- Color
- Gradient
- Images
- Alpha Transparencies
Background Color
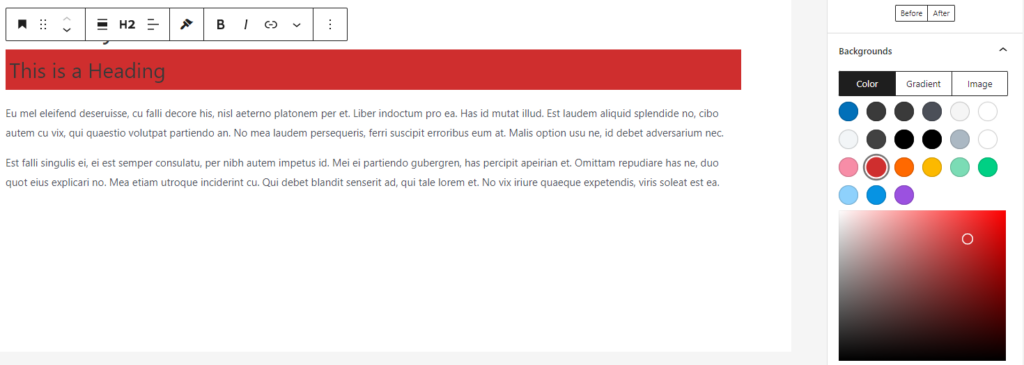
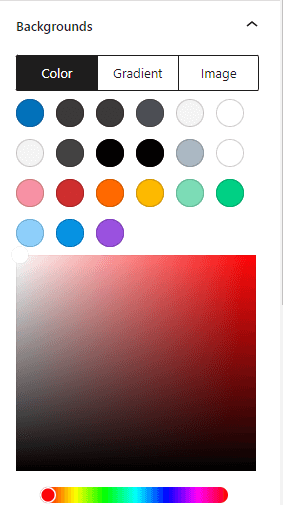
To select a background color for your WordPress block, select the block you wish to customize.

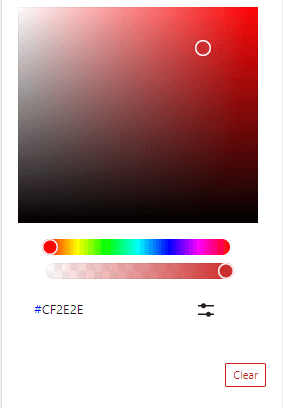
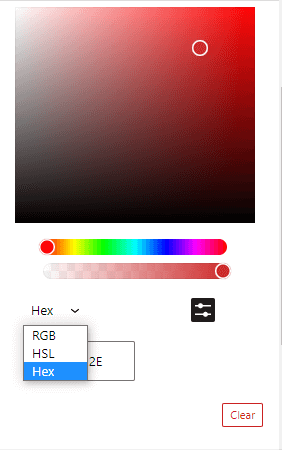
You are given the option to select a pre-set color, as well as further customization options.



Background Gradient
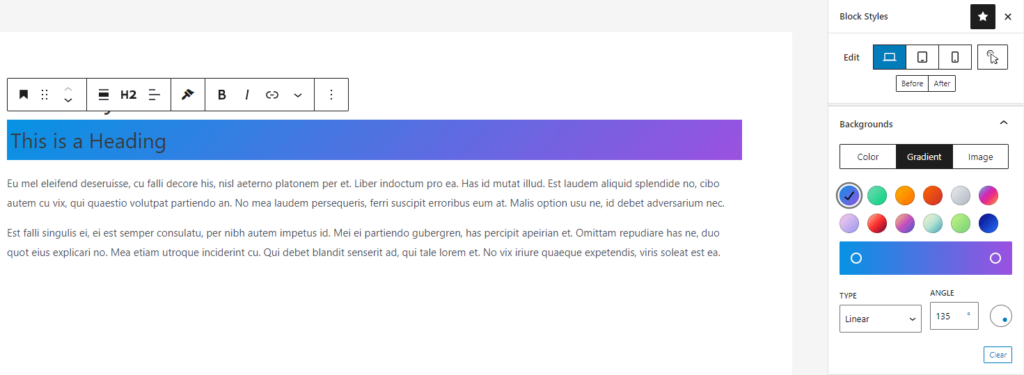
To give your WordPress block a gradient background, select Gradient on the Backgrounds menu.

You are given the choice to choose present gradient backgrounds and adjust them using the bar below.

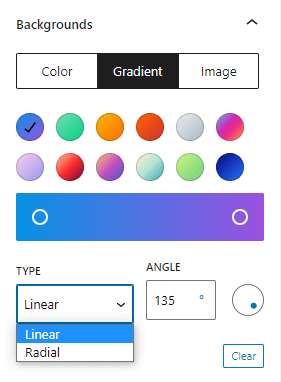
Select Linear or Radial for the type of gradient background you want, including angle specifications.
Background Image
You can also select a custom background image to use with any WordPress block. Select the Image button and then Set background image.

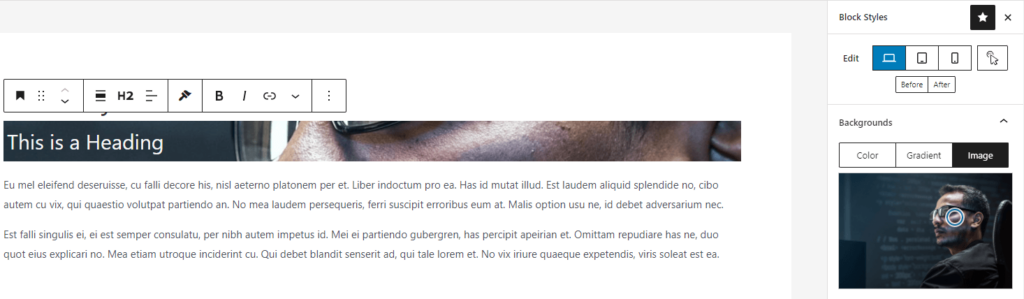
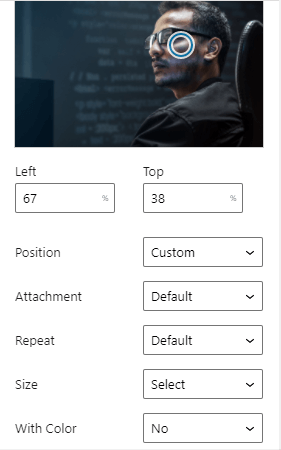
Once you have selected your background, you can adjust the placement of the image, as it corresponds with the block.

Control the placement of the background image by using the cursor on the image or the custom options below.

Background Coming Soon
- Video Backgrounds (Coming soon)
- Multiple Backgrounds (Coming soon)

Leave a Reply