Select border styles including dotted, hidden, inset, and more. Full radius controls and box-shadow options let you decide exactly how you want your borders to look on your site.
Border Style
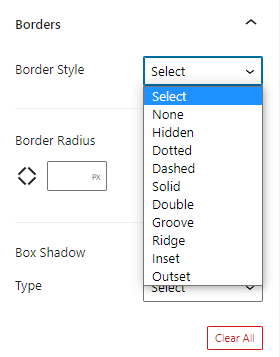
Step 1: Select a border style from the drop-down menu.

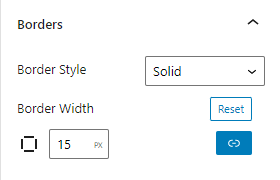
Step 2: Select your border width.

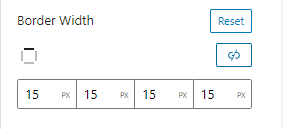
Click the link icon to unlink the border sides. You can now customize each border side to a specific width.

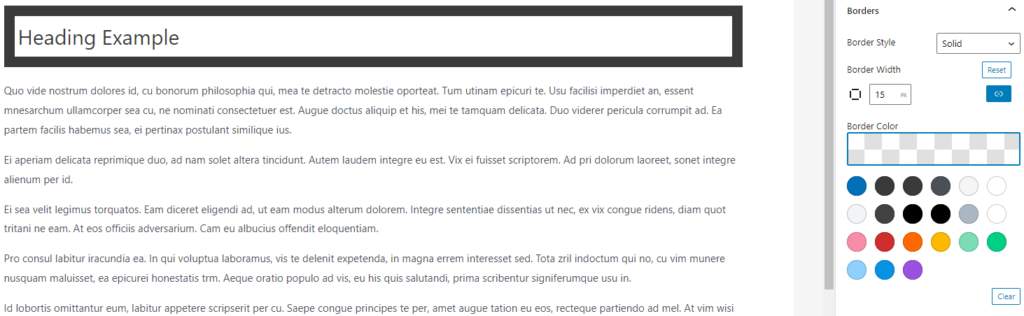
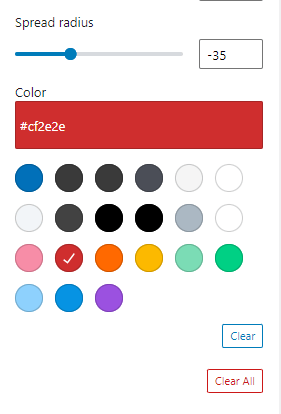
Step 3: Select a border color. The default border color is #000000.

Multiple Borders (Coming soon)
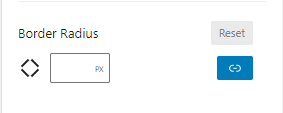
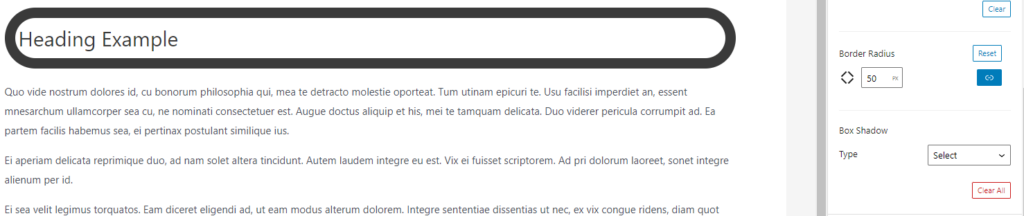
Border Radius
Control the border-radius by inputting a pixel amount.


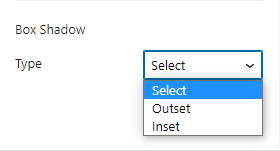
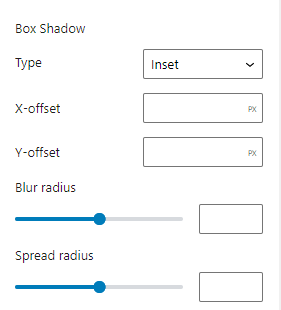
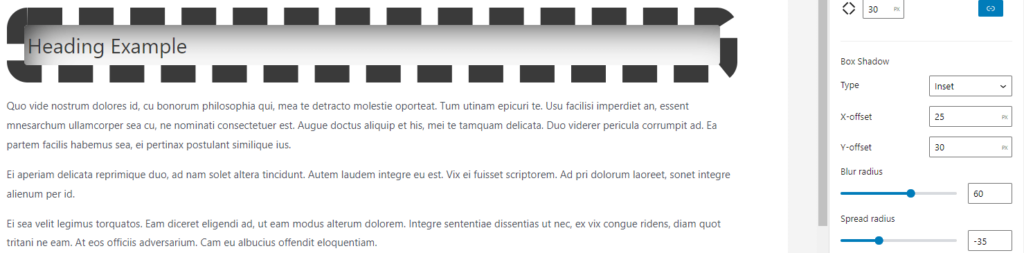
Box Shadow
Step 1: Choose between two types for box-shadow – outset or inset.

Step 2: Set your pixels for x-offset and y-offset.

Step 3: Customize the blur radius and spread radius.

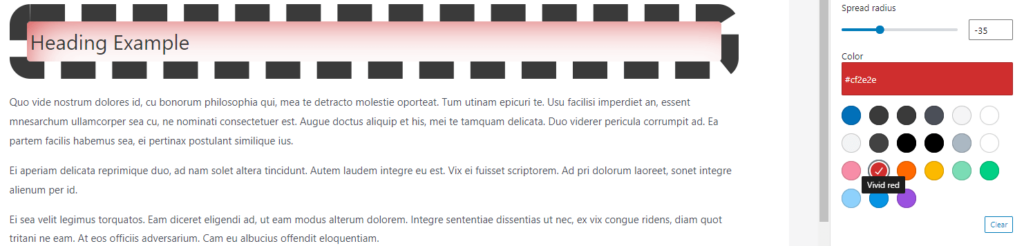
Step 4: Select a box shadow color.

You can clear each section individually with the blue Clear button or clear all border settings with the red Clear All button.

Multiple Box Shadow (Coming soon)
Dividers
Fancy section dividers coming soon.

Leave a Reply