Easily Amused is excited to share with the WordPress community, our new Block Styles for WordPress plugin! Our new plugin easily lets you extend styling aspects of core WordPress blocks and other third-party block providers. No coding involved!
We give you complete control over WordPress blocks including layout features, device settings, custom CSS, and more.
The WordPress Block Editor
The WordPress Gutenberg block editor allows you to create web pages easily with content blocks for headings, paragraphs, lists, and more. However, it can be difficult to control various styling aspects of blocks. Block Styles extends the Gutenberg block editor, eliminating the need to add more blocks.
The custom styling options work not only with WordPress core blocks but with many third-party block providers as well.
Block Styles Plugin Features
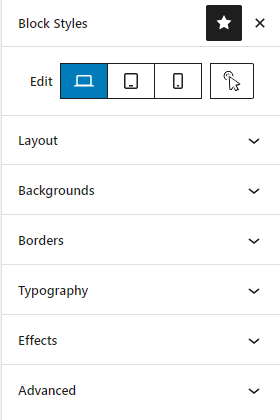
Our Block Styles plugin features several settings to enhance the styling aspects of WordPress blocks. User experience ranging from WordPress beginners to experienced developers will find Block Styles to be the perfect addition to Gutenberg blocks.
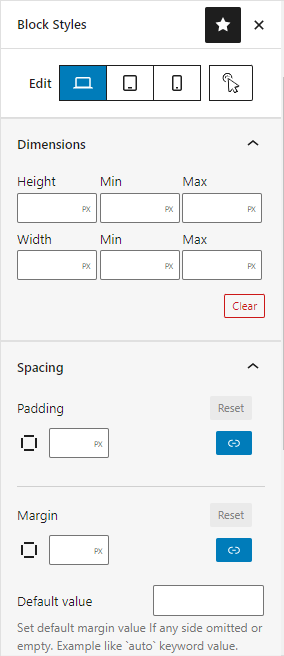
Device Settings
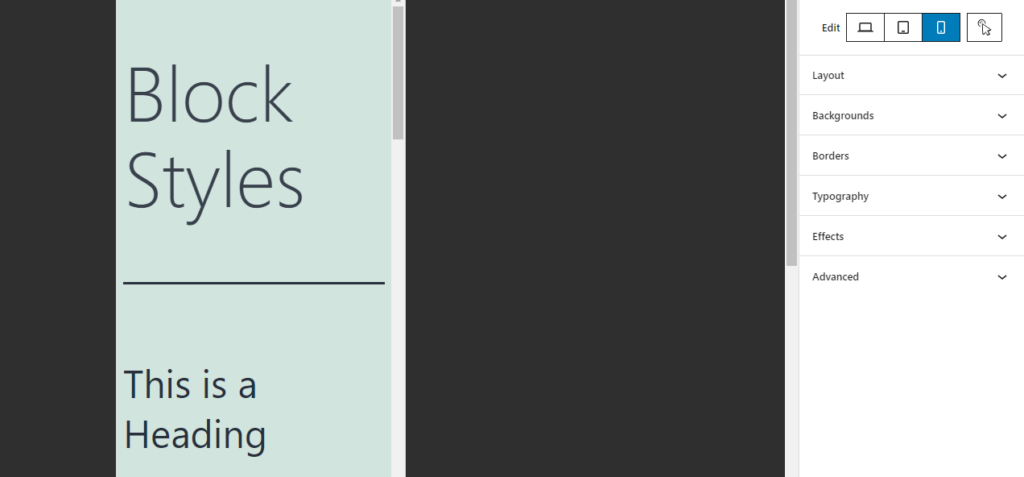
Today’s technologically advanced age requires websites to look great on desktops, mobile devices, and tablets.

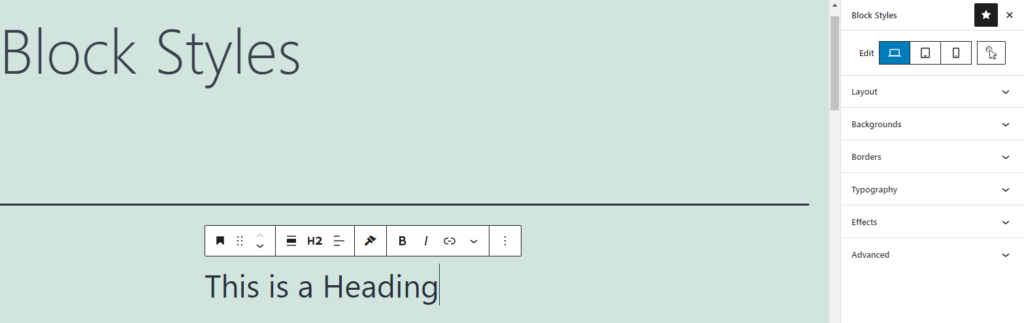
Editing Gutenberg blocks on a per device has never been easier with Block Styles.



Layout
Block Styles eliminates the need for the Spacer Block when building web pages. Our layout controls give you full customization over margin and padding settings. You can also set custom dimensions for blocks including minimum/maximum width and height.

Control several advanced display options including float, overflow, position, pointer-events, Z-index, and even opacity. All of these settings can be cleared with one click in the event you need to start over.
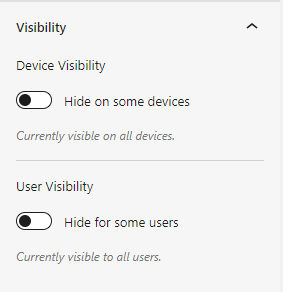
Do you need to restrict specific WordPress blocks on your site? Visibility settings allow you to easily hide specific Gutenberg blocks based on both devices and users.

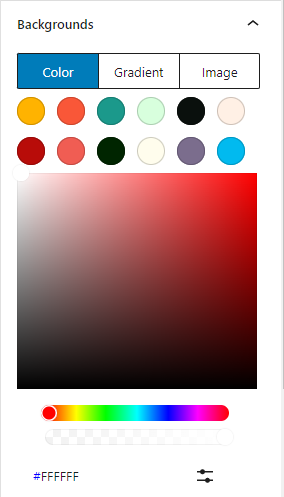
Backgrounds
Every block can feature its own unique background. When selecting a background, you are given the option to select a color background, gradient, and/or image.

After selecting the type of background you wish to use, there are additional settings you can customize.
- Color settings include full-scale selection, color value in hexadecimal, RGBA, or HSLA.
- Gradient features full scalable selection, type selection including linear or radial.
- Image settings allow you to position the image exactly how you want it to look in the block editor.

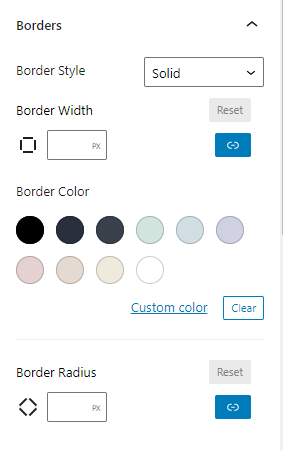
Borders
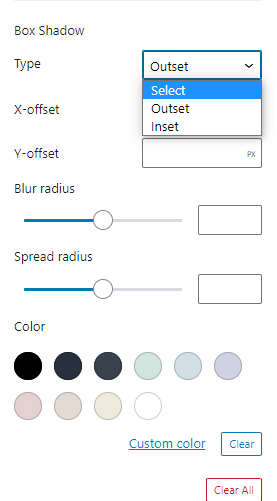
Add borders to your favorite WordPress block and customize them from several border-style selections to custom border color options. Secondly, for more advanced settings, Box Shadow options extend the border functionality even further.


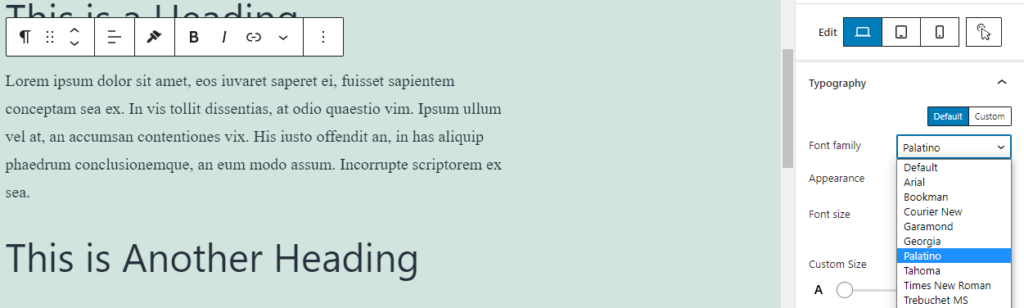
Typography
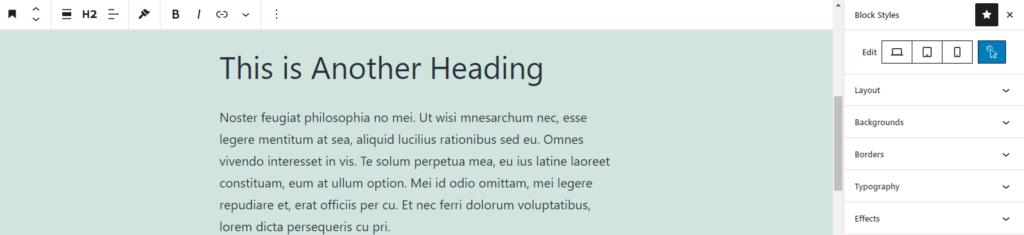
There are many options for typography customization with Block Styles. Choose between default typography or your own custom font. Each option comes with a font family drop-down menu.

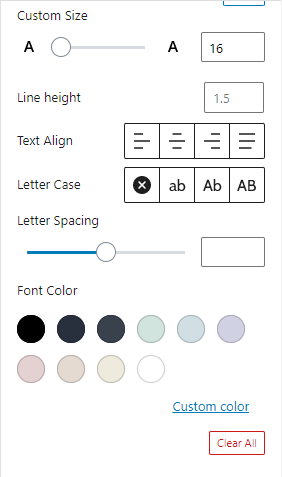
Assign custom font sizes to individual blocks to emphasize specific text. You are also given the ability to control line height, text alignment, letter case & spacing, and custom font color.
As you make changes to your typography settings and there is anything you are not happy with, you can easily clear the changes, and start over.

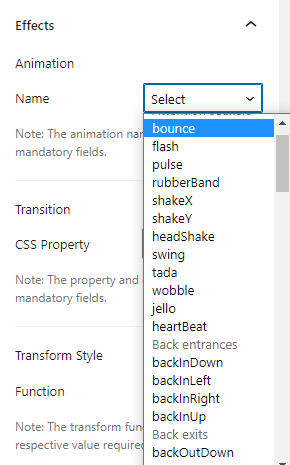
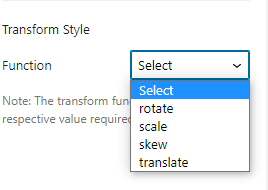
Effects
Bring your WordPress blocks to life with fun effects to set your site apart.


Advanced
Block Styles gives you numerous possibilities when it comes to customizing Gutenberg blocks. However, some may still wish to add their own CSS. Our plugin lets you add additional CSS to customize your blocks exactly how you want.
Block Styles Frequently Asked Questions
Our plugin enhances the core blocks you already have.
Block Styles can work alongside your page builder of choice in the block editor but can not be used inside any other page builder except the core Page Builder or Gutenberg.
We are happy to work with any plugin developer and they can add support on their own at any point. We will do our best to add the most popular brands as long as their blocks are coded to the most recent block standards.
Have more questions? Visit the FAQ section.
Block Styles Purchase Options
Interested in purchasing Block Styles for WordPress? Click here for more information and pricing plans.
Looking for more options for a better value? Learn more about a full membership with Block Styles and gain access to our Dynamic Content plugin, Styles Library, Gesso Theme support, and more.

Leave a Reply