The WordPress Block Editor
The WordPress block editor or “Gutenberg” is the default block-builder for building WordPress pages and posts. First introduced in 2018 as a successor to the Classic Editor, the Gutenberg Block Editor is the current default editor when you first install WordPress.

The WordPress Block Editor was named “Gutenberg” after Johannes Gutenberg, inventor of the movable printing press. Gutenberg’s invention changed how manuscripts were published and distributed and brought about the Printing Revolution in Europe.
When the Gutenberg Editor was introduced in WordPress 5.0, it was integrated into core and like Gutenberg’s printing press, was seen as the new standard for publishing content on WordPress.
Classic Editor to Gutenberg Editor
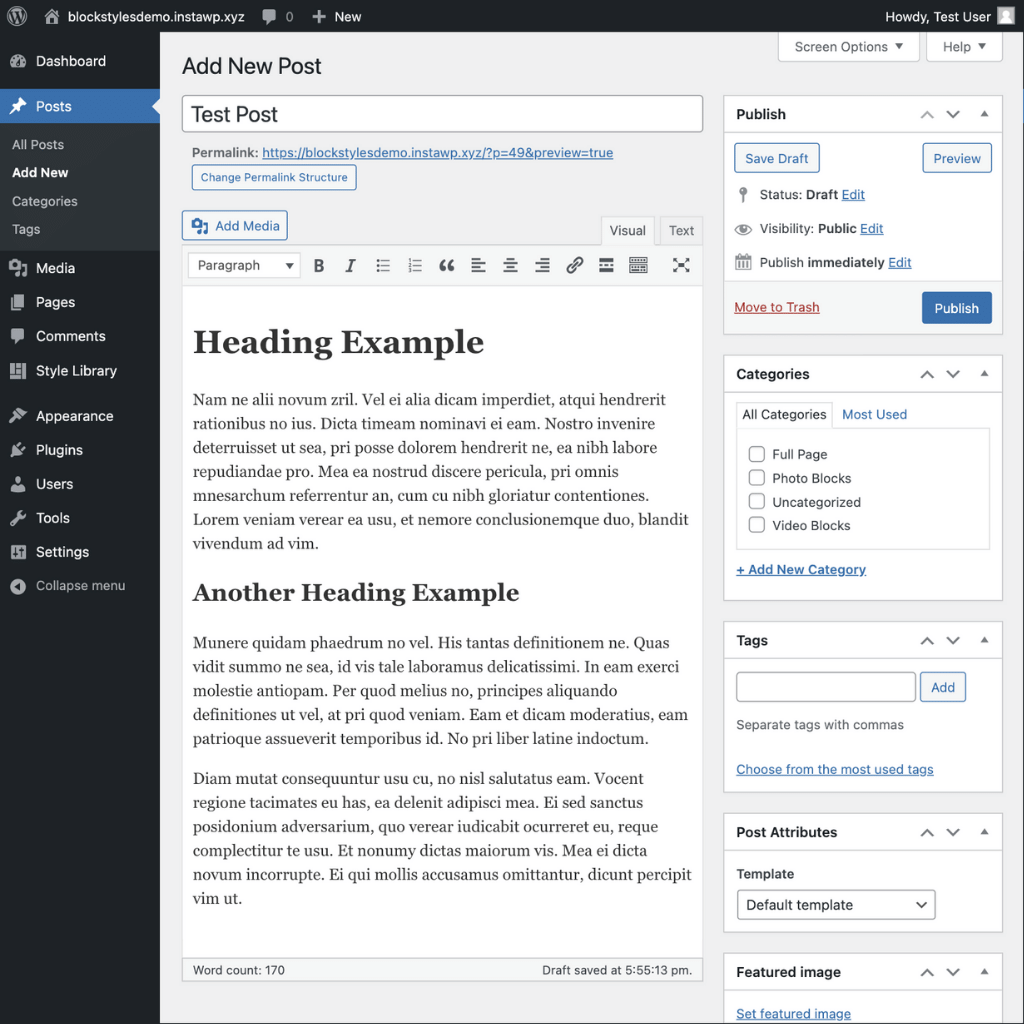
The reason for WordPress switching from the text-based TinyMCE to Gutenberg is to allow users a visual editing experience without the need to know advanced code. Publishing content with the Classic Editor was sufficient but users were limited when trying to create more visually appealing websites.
The [Gutenberg] editor will endeavor to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.
– Matt Mullenweg, WordPress Founder
Building Pages with WordPress Blocks
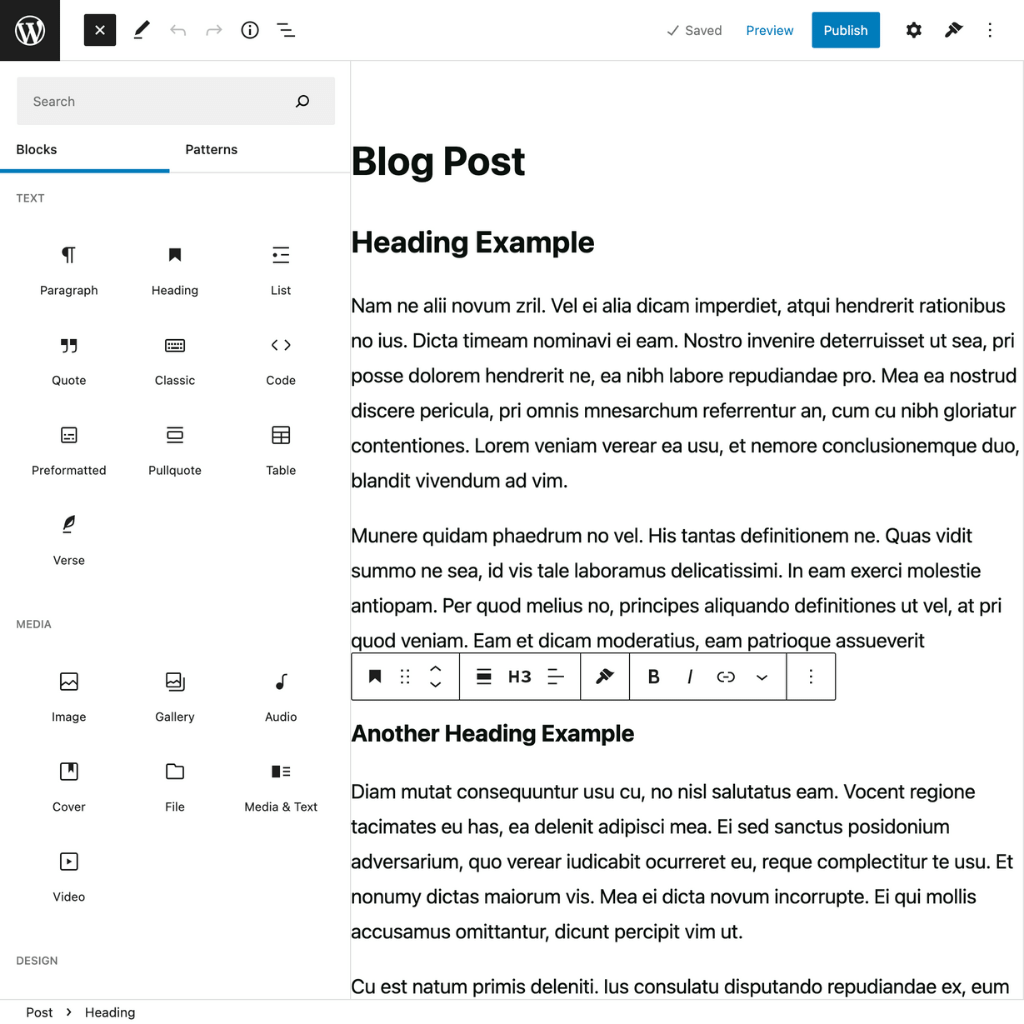
The Gutenberg Block Editor utilizes a block-building page build experience. Elements of a webpage such as headings, paragraphs, and images were separated into “blocks” and building a webpage was constructed using this block-building technique.
The WordPress Block Editor allows you to put together pages and posts easily with little to no coding knowledge.
Tips When Using the Gutenberg Editor
Here are some tips when using the WordPress block editor that could make your life a little easier.
Always Keep the Left Menu Open
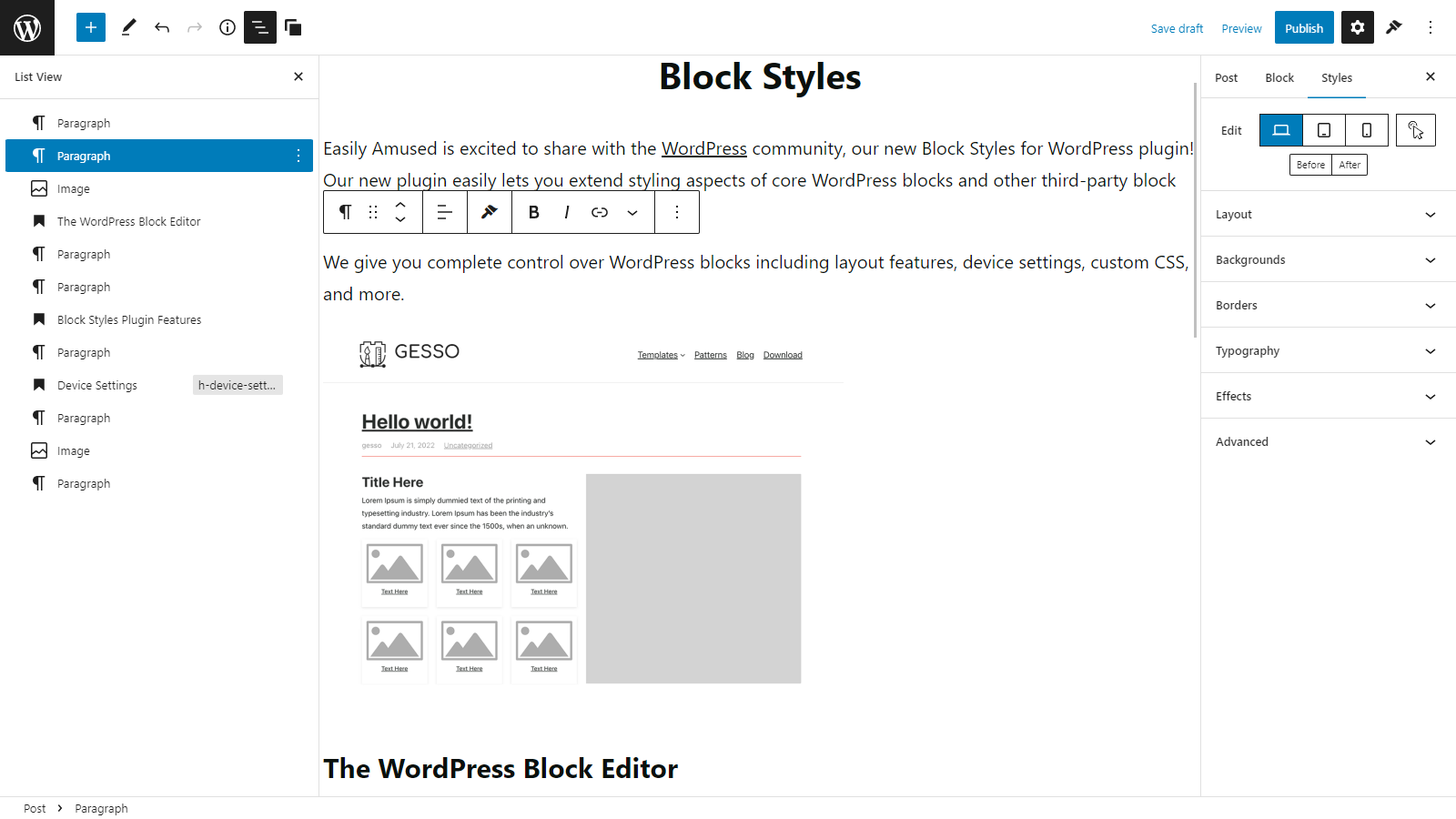
Find WordPress blocks easily by keeping the List View open on the left side of the editor.

When you keep the List View sidebar open, you are able to view all your Gutenberg blocks in descending order. This makes block navigation easier, especially if you have a lot of content on one page.
Lock the Toolbar at the Top of the Page
Another helpful Gutenberg tip is locking the toolbar at the top of your page.

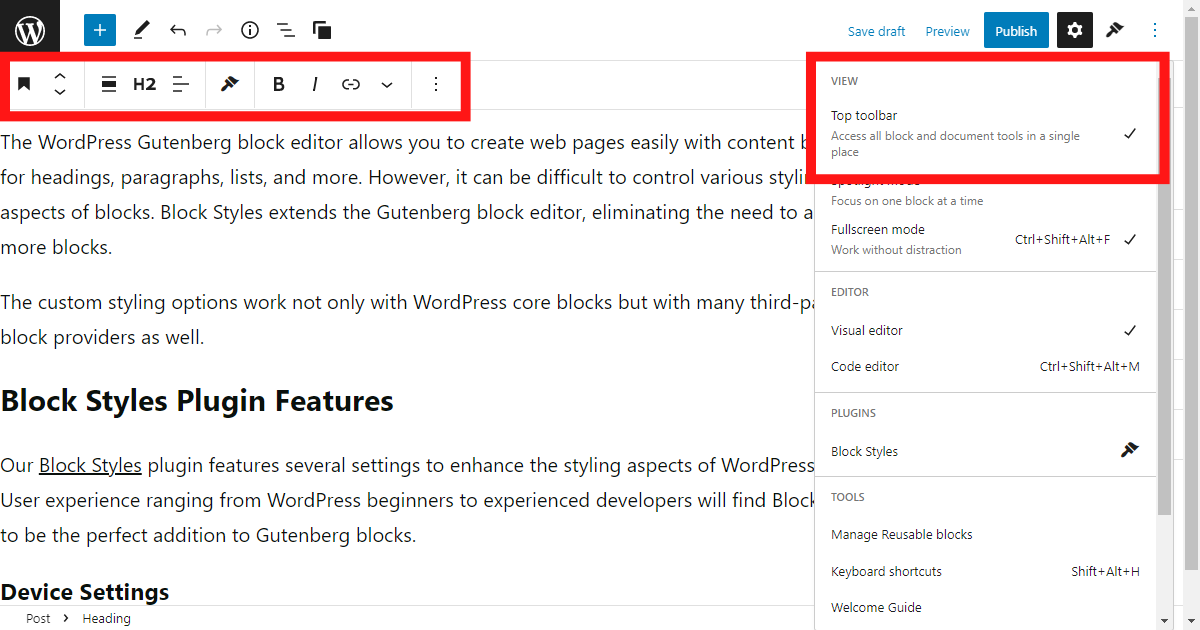
If you navigate to the top right of the WordPress page and click on the three vertical dots, you will be presented with several page options.
Clicking on Top toolbar locks the Gutenberg editor toolbar to the top of the page. As a result, the toolbar stays out of your way when editing blocks.
Use “/” to Quickly Add Gutenberg Blocks
Another easy tip when using the WordPress block editor is to use the “/” key to quickly add blocks to the page.
Using the slash key is a simple shortcut to add blocks to the page without having to leave your keyboard.
Custom Styling Gutenberg Blocks
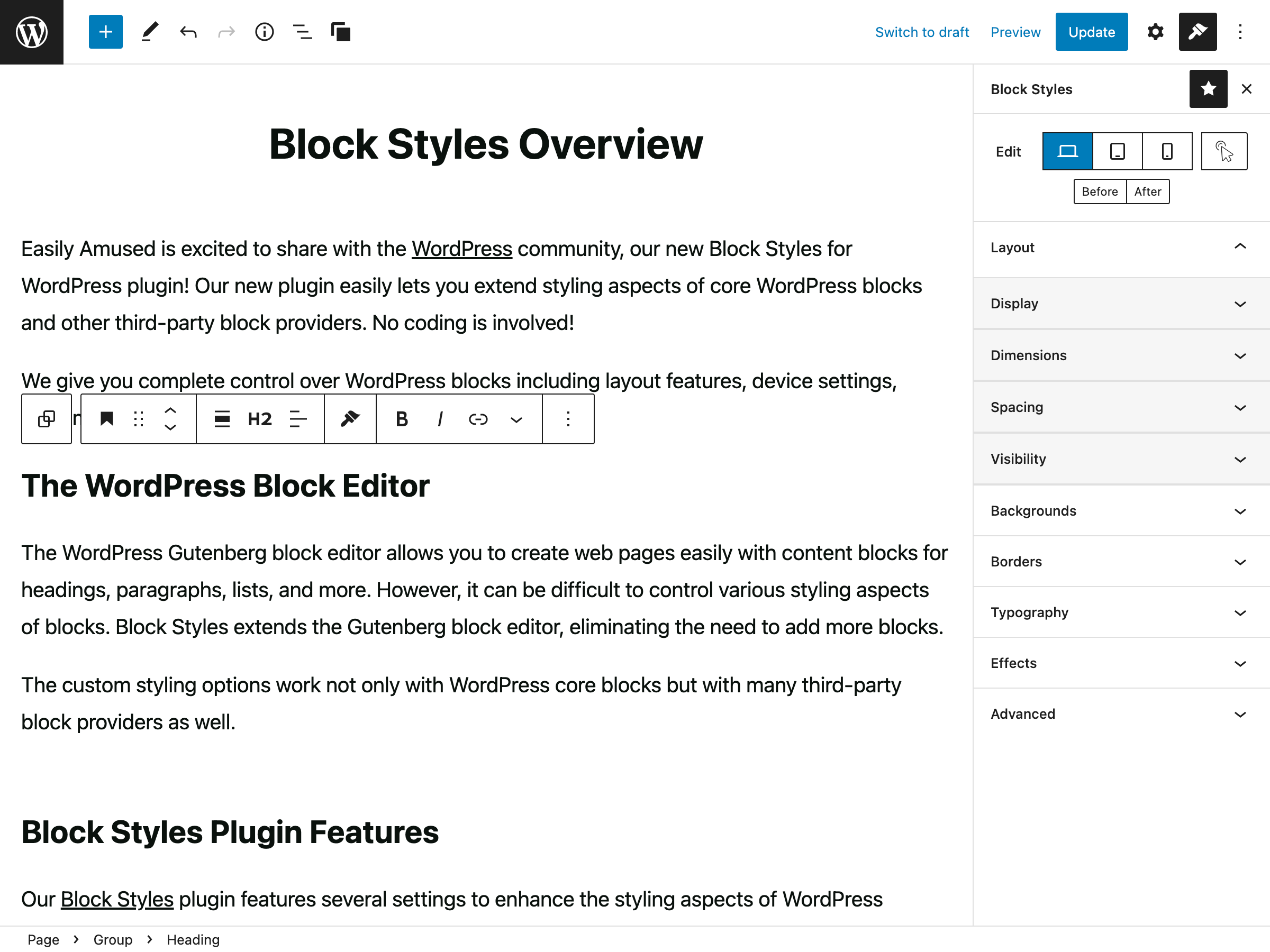
A primary limitation of the WordPress Gutenberg editor is the lack of advanced styling options. These styling options include typography settings, layout controls, and others.
This is where our Block Styles plugin comes in. All the custom design controls you’d find in a page builder but in core WordPress.

The Block Styles plugin functions as many popular page-builders but maintains the feel of working in WordPress. Using the Gutenberg editor, you unlock the ability to add several advanced design options to your WordPress site.
Third-Party WordPress Block Providers & Block Styles
Block Styles doesn’t add custom styling to just Gutenberg blocks.
The Block Styles plugin also supports the following third-party WordPress block providers:
- Kadence WP Blocks
- Ultimate Gutenberg Blocks
- CoBlocks by GoDaddy
- Otter Blocks
- Gutenberg Blocks by MotoPress
Don’t see your favorite third-party WordPress block provider? Request it here!
The Future of the WordPress Gutenberg Block Editor
Co-founder of WordPress, Matt Mullenweg commented on the future of Gutenberg and the Classic Editor during a Q & A session at WordCamp 2022.
It [Gutenberg] allows a more common user interface to what could be very advanced functionality. So, all the new developments going into that, think of classic as just like a stopgap. So, if you’re still building sites with Classic in 2022, I see how you can maybe minimize that, or migrate the users, spend an hour with them to teach how the new stuff works. Because it’s really the future of WordPress.
Matt Mullenweg WordCamp US 2022
Gutenberg Roadmap
The WordPress Block Editor will continue to undergo development, as Mullenweg outlined the roadmap for the Gutenberg Editor at WordCamp US 2022.
- Phase one was block building for the post editor.
- Phase two focuses on full-site editing.
- Phase three looks toward workflow and collaboration.
- Phase four will focus on multilingual support.
A Block Styles membership allows you to leverage core WordPress and Gutenberg, giving you all the advanced design options of a page builder but feels like you’re still using the core WordPress Block Editor.




Leave a Reply